Покажу как подключить возможности препроцессора SASS/SCSS в 1С-Битрикс в IDE PhpStorm
1. Установка sass
npm install -g sass
2 Настройка File Watcher
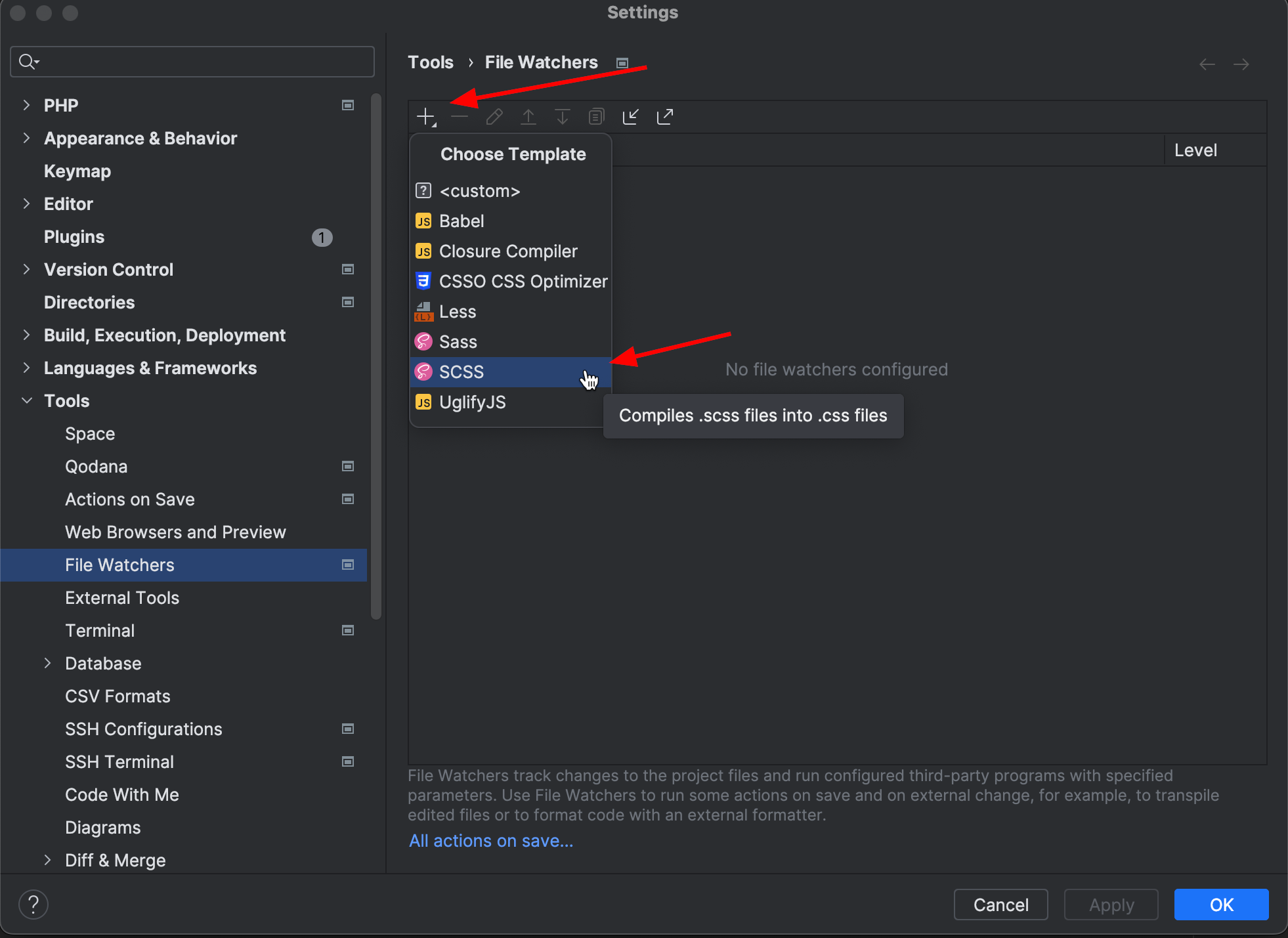
Открыть настройки Settings -> Tools -> File Watchers


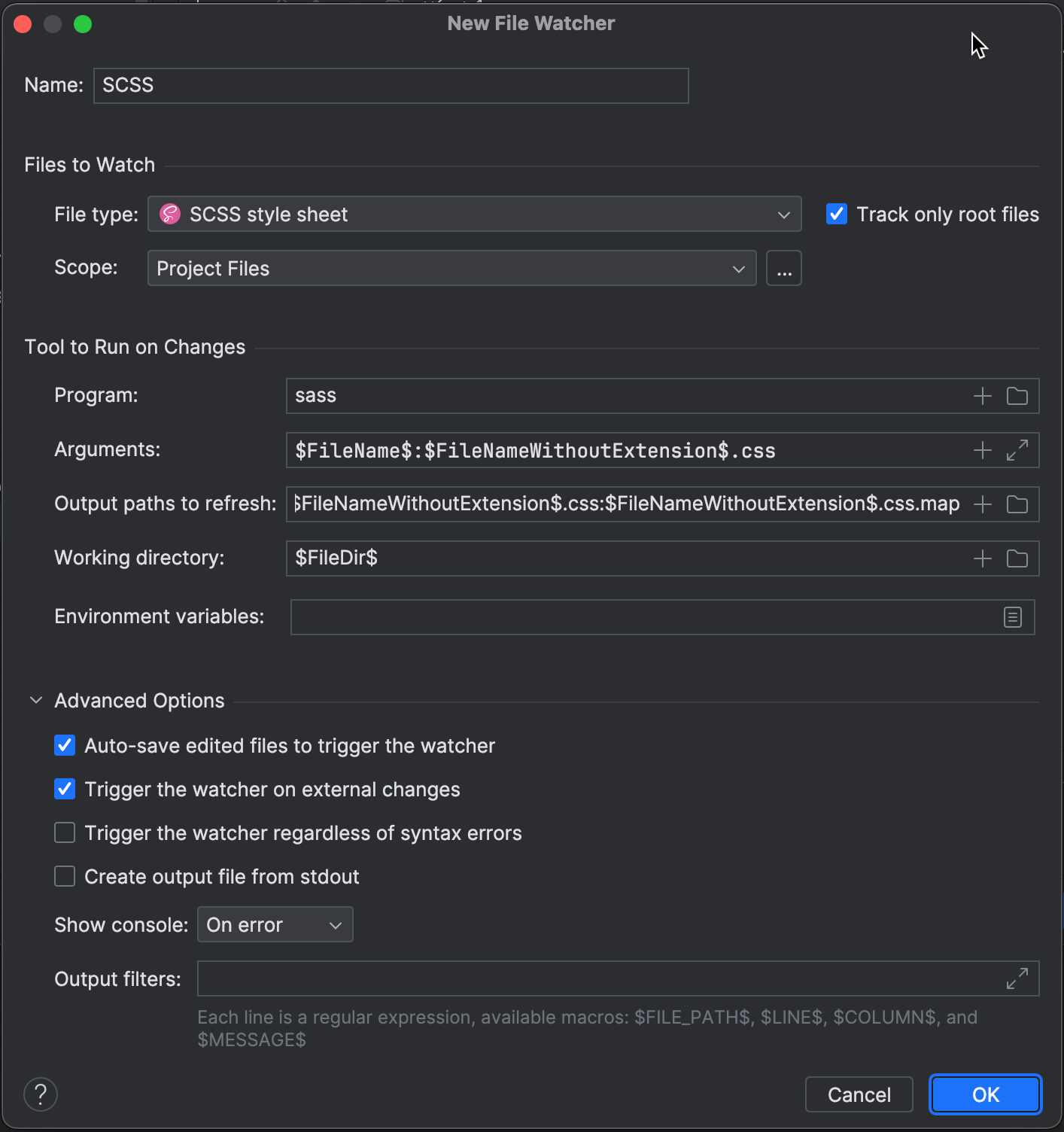
Параметры:
Program: sass
Arguments: $FileName$:$FileNameWithoutExtension$.css
Output paths: $FileNameWithoutExtension$.css:$FileNameWithoutExtension$.css.map
Working directory: $FileDir$
Закрыть окна: OK
3. Работа с файлами стилей CSS
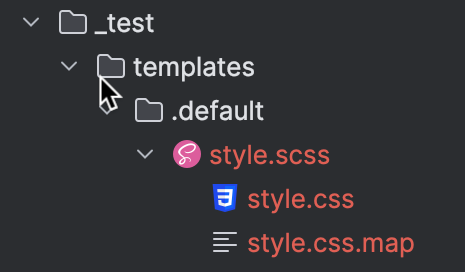
1С-Битрикс автоматически подключает css файлы в шаблоне сайта и шаблонах компонентов. Теперь вместо создания файлов style.css или template_styles.css можно создать файлы с расширением .scss: style.scss, templates_styles.scss и они будут автоматически конвертироваться в файлы css

Оставить комментарий